Een A/B-test is een kwalitatieve onderzoeksmethode waarbij er twee verschillende varianten met elkaar worden vergeleken. Uit de test moet blijken of een bepaalde variant het gewenste resultaat oplevert. De twee verschillende varianten worden even vaak vertoond, zonder dat de lezer of websitebezoeker dit door heeft. De variant die het meest in de lijn der verwachting ligt, komt als winnaar uit de test.

Een A/B-test kan bijvoorbeeld uitgevoerd worden op een website, een e-mailcampagne of advertentie. Een e-mailcampagne met 1000 inschrijvingen kan opgedeeld worden in twee varianten, waarbij de A-variant en de B-variant allebei 500 respondenten hebben. Het is daarin belangrijk om vooraf een doel te bepalen.

De grootste e-commercebedrijven voeren A/B-testen uit op de webshop. Dit kan om meerdere elementen van een pagina gaan of enkel om de kleinste details. Echter zal je als consument weinig merken van deze testen. Uit de Twinkle100, het magazine dat Nederlandse e-commercebedrijven op volgorde zet naar omzet, blijkt dat 31,2% van de bedrijven gebruik maakt van een oranje call-to-action button. Dit is opvallend, maar betekent uiteraard niet dat de oranje kleur een universele kleur is.

Om erachter te komen welke variant het best voor jouw website werkt, is het dus belangrijk om te testen. Voor een A/B-test is het belangrijk om het volgende stappenplan te volgen:
- Vooronderzoek
- Hypotheses vaststellen
- Het bepalen van de methode
- Het instellen van een A/B-test
- Conclusies trekken
Stap 1 – Vooronderzoek
Voordat je start met A/B-testen is het belangrijk om de KPI’s van je organisatie goed in kaart te brengen, zodat je hier doelen aan kunt koppelen. KPI’s zijn variabelen om prestaties van onderneming te meten. Een e-commercebedrijf wil bijvoorbeeld zoveel mogelijk transacties op haar webshop. Een KPI kan hierbij het conversieratio zijn: hoeveel bezoekers gaan nu daadwerkelijk over tot aankoop.
Een grondige analyse van je website zorgt ervoor dat je handig in kan spelen op deze doelen. Laat een ander eens grondig kijken naar jouw website en je zult merken dat deze persoon een andere kijk heeft. Daarnaast kun je veel aflezen aan de hand van verzamelde data over jouw website. Welke pagina’s worden het vaakst bezocht of op welke pagina’s verlaten deze bezoekers jouw website? Zodra je dit inzichtelijk hebt gemaakt, kun je een hypothese vaststellen.
Stap 2 – Hypotheses vaststellen
Aan de hand van de gegevens die je verzameld hebt, kun je bepaalde conclusies koppelen. Tijdens jouw analyse is bijvoorbeeld gebleken dat een groot gedeelte van de bezoekers afhaakt in de laatste fase van het aankoopproces. Hierbij kun je de vraag stellen: Waarom haken deze bezoekers af in deze laatste fase en hoe zorg ik ervoor dat deze bezoekers niet meer afhaken? Het kan natuurlijk voorkomen dat bezoekers de aankoop willen uitstellen.
Anderzijds kan de laatste fase in het aankoopproces te omslachtig zijn. Denk bijvoorbeeld aan het invulveldformulier. Wanneer deze niet overzichtelijk geformuleerd wordt of te omslachtig is voor de consument, kan dit een reden zijn om de pagina te verlaten. Ook kan het toevoegen van een visuele trigger een pagina verbeteren, zoals de call-to-action button. Staat de juiste tekst er in vermeld of trekt deze button wel de aandacht?
Stap 3 – Het bepalen van de methode
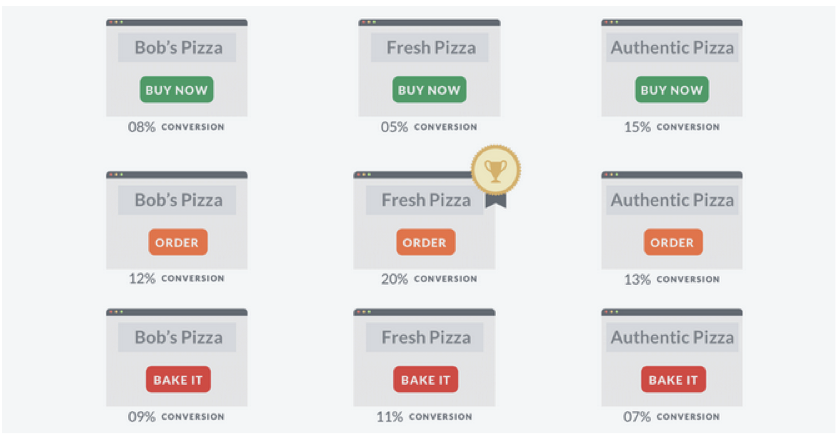
Het is belangrijk dat je de juiste methode koppelt aan de hypothese. Ga bijvoorbeeld niet A/B-testen wanneer je meerdere elementen op een pagina wilt testen. Hiervoor kun je het best gebruik maken van een multivariate-test. In het voorbeeld hieronder zie je dat er één variant als winnaar uit de test komt.

Een multivariate-test heeft dus alleen zin wanneer je een combinatie van meerdere elementen wilt testen. In het voorbeeld van afbeelding 3 wordt de combinatie ‘buttontekst + buttonkleur + koptekst’ met elkaar vergeleken. Er zijn dus drie elementen met drie varianten, dus een totaal van 9 varianten (3×3). Kanttekening van een multivariate-test is dat er veel verkeer nodig is om uiteindelijk een significant verschil aan te kunnen tonen. Wanneer je enkel de kleur van een button wilt testen, kun je het best gebruik maken van een A/B-test.
Ook kun je twee totaal verschillende pagina’s met elkaar vergelijken. Dit noemen we een redirect test of omleidingtest. Een redirect test, ook wel een gesplitste URL-test, is een type A/B-test waarmee je afzonderlijke webpagina’s ten opzichte van elkaar kunt testen.
Stap 4 – Het instellen van een A/B-test
Nadat je in kaart hebt gebracht wat je wilt testen en het belang van een A/B-test in kaart hebt, kan er een test ingesteld worden. Uit de analyse valt af te lezen hoe vaak je pagina bezocht wordt en hoe vaak er bijvoorbeeld geen aankoop wordt gedaan. Om de betrouwbaarheid van je test te waarborgen, is het belangrijk om genoeg participanten te hebben. Een webshop met 40 bezoekers per dag heeft om die reden een langere looptijd dan een webshop met 1000 bezoekers per dag.
Stap 5 – Conclusies trekken & implementeren
Tot slot dien je conclusies te trekken van de beschikbare gegevens. Het is daarbij belangrijk om een significant verschil aan te tonen. Een variant dat beduidend meer leads of conversies genereert, komt als winnaar uit de test. Uiteindelijk zal je deze variant kunnen implementeren op je website. Mocht er geen overduidelijk verschil zijn, vraag je dan af of je genoeg gegevens binnen hebt gehaald.
Kortom, meten is weten. Eenieder kan vertellen wat wel of niet functioneert, maar iedere website of webshop werkt op een andere manier. Door middel van een A/B-test kan jouw vraag of veronderstelling bevestigd worden. Ben jij benieuwd naar wat wij kunnen betekenen voor jouw bedrijf? Neem vrijblijvend contact met ons op.

