AMP: Accelerated Mobile Pages, een veelbelovende techniek. Maar wat is het, hoe werkt het, en welke voor- en nadelen heeft het? Het aantal mobiele internetgebruikers blijft groeien: 96% van de Nederlandse bevolking maakt gebruik van mobiele apparaten. Maar is jouw website hier al klaar voor? AMP is het antwoord van Google op de vraag naar mobielvriendelijke pagina’s.
Wat is AMP
Met AMP wordt een minimalistische (‘gestripte’) weergave van je website getoond aan de bezoeker. Voor mobiel gebruik zijn sommige websites, die ontworpen en ontwikkeld zijn voor de desktop, te druk en bevatten deze veel data. Zonder AMP oogt je website op mobiele apparaten snel onoverzichtelijk en is de laadtijd lang. Zo zijn ook bijvoorbeeld minder grote afbeeldingen nodig op mobiele apparaten, omdat de schermen kleiner zijn, AMP voorziet hierin.

Geen betere referentie dan Google zelf
Als Google zelf ergens gebruik van maakt, kun je er rustig vanuit gaan dat het wel snor zit. Google gebruikt AMP al een tijdje voor bijvoorbeeld Gmail, maar sinds een paar maanden heeft dit platform voor haar afbeeldingsresultaten ook AMP toegepast. Vanaf nu worden afbeeldingen in Google een stuk vlotter weergegeven en is het eenvoudiger alvast de website van de betreffende afbeelding te bekijken zonder dat deze helemaal ingeladen hoeft te worden.
Hoe werkt AMP
AMP is een framework die ervoor zorgt dat een internetpagina van nature mobiel-vriendelijk wordt. Deze inhoud (dus je AMP-pagina) komt op de server van Google te staan waardoor een snellere weergave mogelijk is.
Voordelen AMP
AMP en gebruiksvriendelijkheid
De gebruiksvriendelijkheid voor mobiele bezoekers van je website kan flink verbeterd worden door het gebruik van AMP. Omdat er een gestripte weergave van je website getoond wordt geeft dit meer overzicht voor je bezoeker. Let wel dat dit vooral geldt voor websites met simpele essentiële elementen (zoals tekst en weinig afbeeldingen), voor websites met ingewikkeldere functionaliteiten blijkt een goede AMP-versie nu nog wat lastig. Naar verwachting duurt het niet lang meer voordat ook voor deze websites een AMP-variant prima te maken is.
AMP en versnelde laadtijd
AMP verhoogt niet alleen de gebruiksvriendelijkheid van websites op mobiele apparaten, het zorgt ook voor een versnelde laadtijd. Verschillende onderzoeken tonen aan dat 40% van de websitebezoekers afhaakt op een site die langer dan 3 seconden moet laden. De laadtijd van een website (zeker op mobiele apparaten) zijn onderdeel van het algoritme van Google, dus AMP kan een positieve invloed hebben op je ranking in de Google zoekresultaten.
AMP-pagina’s in Google
Dus AMP zorgt voor een snellere laadtijd, een overzichtelijkere pagina op een klein scherm en minder ‘overbodige’ data. Google is een groot fan van ‘schone’ websites met een snelle laadtijd, waardoor AMP je prestaties in Google (flink) kan verbeteren.
Betere SERP:Search Engine Result Page (zoekmachineresultaatpagina)
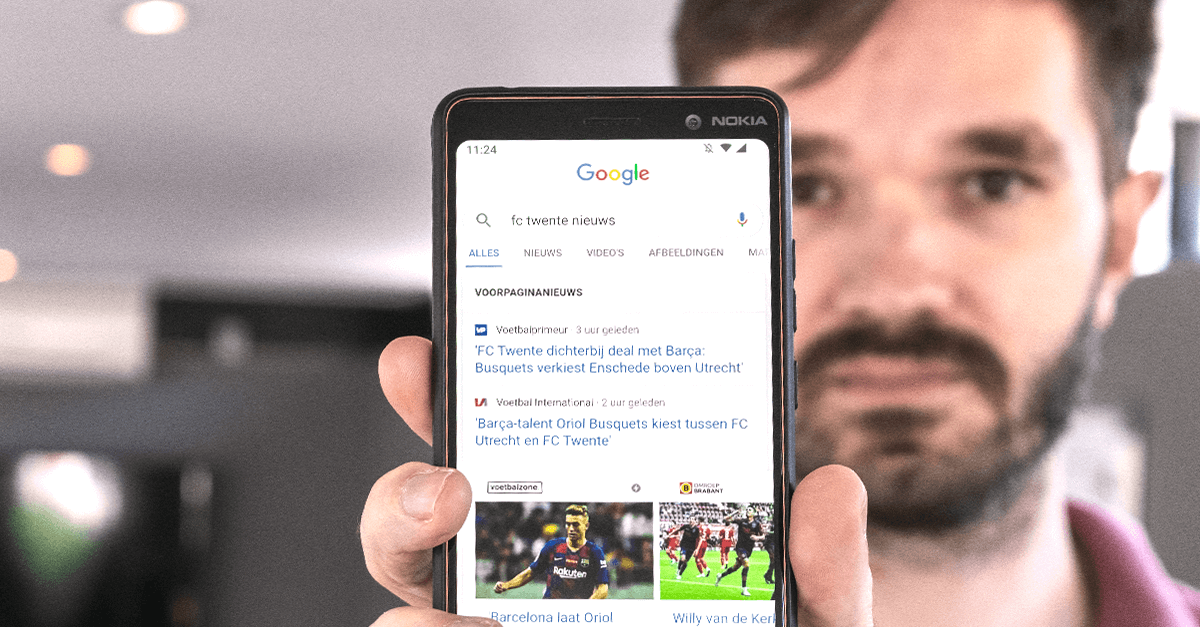
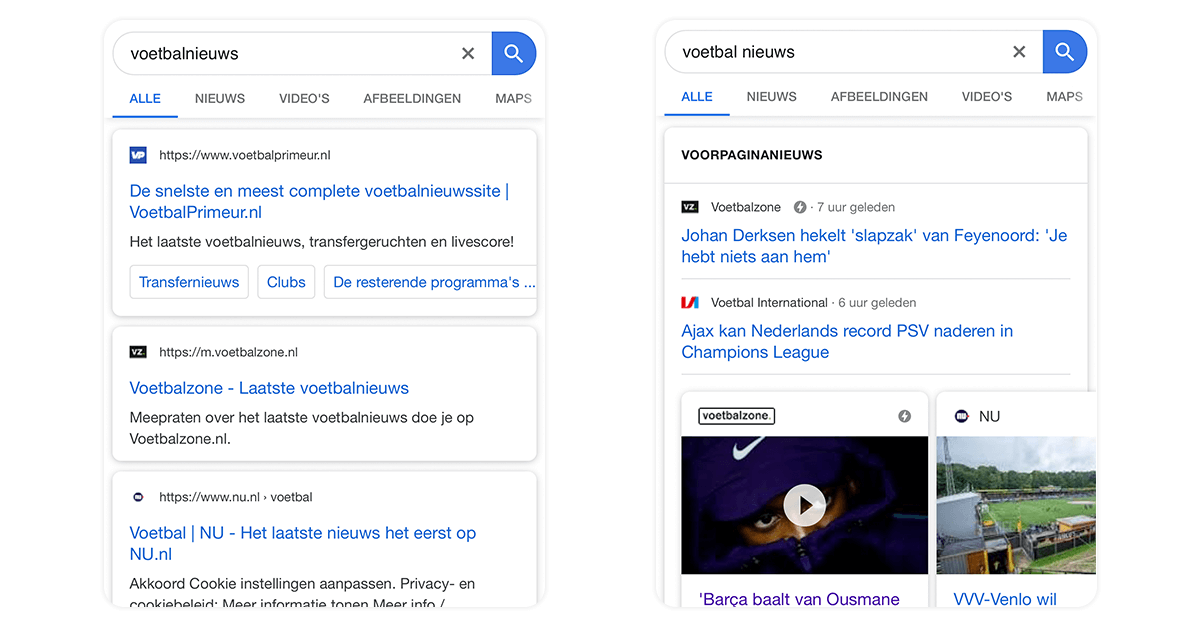
Maar het gaat verder! Sommige AMP-websites krijgen nu voorrang in de Google zoekresultaten doordat ze bovenaan de zoekresultaatpagina worden getoond als carrousel. Dit deed Google al voor artikelen van gesponsorde webshops, maar nu met AMP ook voor bijvoorbeeld artikelen en nieuwsberichten die niet worden gesponsord. Omdat deze carrousel boven de advertenties komt is dit een enorm gewilde positie. Zoek in Google maar eens op ‘voetbal *spatie* nieuws’: je ziet direct een aantal berichten in een carrousel met een bliksemschichtje rechtsboven (het icoontje voor een AMP-pagina). Momenteel wordt deze carrousel hoofdzakelijk voor artikelen en nieuwsberichten gebruikt (daarom werkt de zoekopdracht ‘voetbalnieuws’ zonder spatie hier niet voor), maar in de toekomst kan dit nog wel eens flink gaan uitbreiden.

Voorbeeld ‘voetbalnieuws’ zonder spatie en ‘voetbal nieuws’ met spatie, aan de rechterkant zie je de AMP bliksemschicht naast het bovenste artikel en bij de carrousel.
Nadelen AMP
Google Analytics
Er zijn geluiden dat deze vorm van weergave de resultaten van Google Analytics beïnvloedt: omdat de bezoeker binnen Google je artikel leest, in plaats van op je eigen website, wordt deze soms niet als weergave of bezoek in je Analytics verwerkt. In sommige gevallen leidde dit voor websites tot lagere engagement en hogere bouncepercentages. Google geeft hiervoor het advies om je Analytics apart in te stellen voor AMP.
Browsers
Momenteel wordt AMP enkel ondersteund door grote browsers zoals Chrome, Safari, Firefox, Microsoft Edge en Opera. Voor sommige oude browsers, zoals Internet Explorer 11 (maarja, waarom zou je deze gebruiken), is er geen support voor AMP.
Accelerated Mobile Pages, houd het in de gaten!

De achterliggende techniek van AMP, die het mogelijk maakt om je website te strippen van ‘overbodige’ content en enkel ‘benodigde’ statische content te presenteren aan de gebruiker, is een interessante ontwikkeling om in de gaten te houden. De enorme voordelen van AMP, zoals een betere mobiele gebruiksvriendelijkheid, voordelen voor SEO (op de langere termijn) en een verhoogde vindbaarheid dankzij een hogere positie in zoekmachines, maken AMP de moeite waard voor veel websites. Omdat voor nu AMP hoofdzakelijk ingezet kan worden voor artikelen in plaats van pagina’s, is het zaak om de ontwikkelingen goed te volgen, dan weet je precies wanneer AMP voor jouw website een interessante toevoeging is.Meer weten over AMP? Neem contact met ons op!

